If you’re working with a web design company, it’s important to know the most common terminologies. This way, you can effectively communicate with your chosen provider to build the best website for your business.
Do note that some terms may be a little confusing due to overlapping disciplines and principles. Understanding the distinctions will help you make better decisions with regards to the creation of your company’s web presence.
That said, here are the most common and important terms in web design and development you need to be familiar with:
Web Design
A reliable website design company will tell you that web design and web development are two different fields. Web design deals with the aesthetics of a website: its layout, its colour scheme, its fonts. In essence, a web designer creates what you will see on a web page.
This means that a web designer should have a good grasp of design principles. They should also be able to communicate well so that they can transform the client’s vision into reality.
Web Development
Web development, on the other hand, refers to the process of making the above-mentioned design into an actual functioning website. If an icon of an envelope is meant to bring you to the website’s contact page, a web developer ensures that that happens. In addition, a web developer ensures that the design looks good on every platform.
Web developers use programming languages such as CSS, HTML, and PHP to do their job. This is opposed to web designers who use design software as tools of the trade.
Graphic Artist
A graphic artist usually handles the creation of one or two design elements. For example, they can create the icons on a website but not its entire layout. Other work outputs that can be expected from graphic artists include fonts, illustrations, or even mascot designs.
Graphic Designer
A graphic designer combines different design elements (usually made by a graphic artist) in a pleasing manner and to convey a message. In this regard, a graphic designer may also be a web designer and vice versa.
Aside from websites, you may also find graphic designers creating business cards, logos, and posters. Their primary goal is to communicate rather than entertain.
Frontend Coding or Programming
Frontend coding refers to the code that runs on your computer browser, defining how a web page looks and functions. Essentially, frontend coders handle all the user-facing development of a website. Usually, a website developer is a frontend developer.
Backend Coding or Programming
Backend web developers handle the server side of coding and maintenance. They integrate the work of frontend developers and ensure that the website works all the time. They ensure that the server and database are running smoothly so that the website can function properly.
Backend developers use programming languages such as PHP, Python, Ruby, and .Net. They also use tools such as MySQL and Oracle to help manage data.
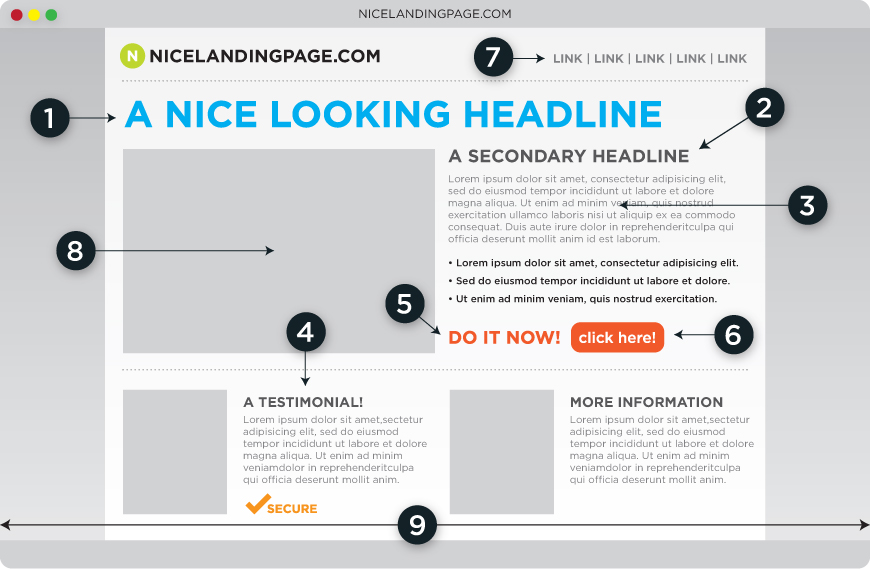
User Interface or UI
The user interface is what the user sees and can interact with on their computer, tablet, or mobile phone. If you’re talking about a website, then the UI will be everything visible on the page. These include buttons, text boxes, and images.
User Experience or UX
A website might look good, but it can be frustrating if it’s difficult to use or doesn’t function correctly. This is where user experience or UX comes in. This aspect of web design and development ensures that the product (in this case, the website) is easy to use and provides meaningful experiences.
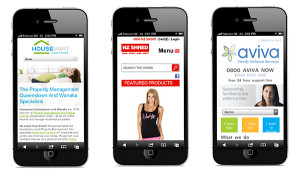
Responsive Design
Websites with responsive designs change or adjust their appearance of a website depending on the screen size. This is a crucial part of web design because more and more users are accessing websites through mobile devices such as smartphones and tablets.
Domain Name
Your domain name or simply domain is your website’s address, such as yourcompany.com. It’s unique to every website, although you can buy other domain names and direct those to your website. You can buy a domain name from any domain name company or registrar.
There are three different types of domain names: TLD or top-level domain (e.g., “.com”); country code TLD (e.g., “.co.nz”); and sponsored TLD (e.g. “.edu” or “.org”)
URL
The URL or uniform resource locator is the address of individual pages. If the domain name is the house, then the URLs are the different rooms. For example, https://www.yourcompany.com/about. The URL is composed of three parts: the protocol (http or https), the domain name, and the uniform resource identifier or URI (the part that comes after the TLD).
API
API stands for application programming interface. Essentially, it tells you what you can and can’t do within a website. APIs are used to integrate one website with another (for example, a social media site) or a software (for example, a payment gateway).
SSL
You’ll often hear SSL when discussing website security. It stands for secure sockets layer, which encrypts any information that passes through a network so third parties can’t “see” it. If you see a padlock icon on the address bar beside the URL, then that website is secure. The protocol part of the URL also indicates if the website uses SSL (it should be https).
When you understand common web jargon, building a website will be more pleasant rather than stressful. Hopefully, this guide has helped you achieve that goal.











 The amount of websites that utilise responsive web design is growing with the increasing amount of devices people can access the web from. We want to tell you all about responsive web design so that your website doesn’t get left behind in the dust of this rapidly adopted web designtrend. With people using laptops, tablets, smartphones and varying sized desktop screens, it is important to ensure that your website responds to the technology it is accessed from. A non-responsive website sticks out like a sore thumb in the quickly evolving web-world.
The amount of websites that utilise responsive web design is growing with the increasing amount of devices people can access the web from. We want to tell you all about responsive web design so that your website doesn’t get left behind in the dust of this rapidly adopted web designtrend. With people using laptops, tablets, smartphones and varying sized desktop screens, it is important to ensure that your website responds to the technology it is accessed from. A non-responsive website sticks out like a sore thumb in the quickly evolving web-world.

 constantly seeing new design trends. We’re hoping that this will eventually result in a web that is based solely on excellent design rather than just function or purpose. The revolution may not happen yet, but we believe it’s in the works…
constantly seeing new design trends. We’re hoping that this will eventually result in a web that is based solely on excellent design rather than just function or purpose. The revolution may not happen yet, but we believe it’s in the works…
 essential when it comes to job hunting for designers, as is the knowledge of how to create a good resume and portfolio. Here are some handy hints to help you secure a job quickly and hopefully with as little stress as possible.
essential when it comes to job hunting for designers, as is the knowledge of how to create a good resume and portfolio. Here are some handy hints to help you secure a job quickly and hopefully with as little stress as possible.